ブログを運営していく上で、アイキャッチ画像は非常に大切な役割を果たします。
・SNS流入の増加
・サイトの回遊率増加
・PV増加
〇アイキャッチ画像で大切な事
〇見やすいアイキャッチ画像の作り方
アイキャッチ画像は見やすさを追求せよ

アイキャッチ画像は、とにかく見やすい事が大前提です。
デザインを重視した結果、とにかく見づらいアイキャッチ画像
果たしてそれは、『アイキャッチ』といえるのでしょうか。
目を惹く画像の事。


すげぇシンプル…
文字は大きくせよ
文字は大きくする事を意識しています。
基本的に、画像の中に書ける最大で作っています。
ブログは、パソコンを使って書いている人が殆どだと思います。
しかし、読者というのは、パソコンから閲覧したり、スマホから閲覧したり、はたまたタブレットだったり…
様々なデバイスから閲覧されます。
つまり、見る人によって、画面サイズが違うのです。
例えば
パソコンでは文字が見やすいのに、スマホで見ると文字が小さすぎて読めない。
それでは、アイキャッチとして意味を成していないです。
すべてのデバイスで、見やすいアイキャッチ画像を作ることを意識していきましょう。
最低限以下のデバイスでは見やすいように、確認しておくといいです。
・PC表示のアイキャッチ画像
・スマホ表示のアイキャッチ画像
長い文章はNG
アイキャッチ画像に長い文章を書くのはナンセンスだと思っています。
読者としても、読みづらい文や、長い文を読む時は、集中力を使います。
自然と、長い文を読むことを避けることがあります。
そうなると、アイキャッチが目に入っても、そのままスルーしてしまう可能性があります。
大切なのは、必要な単語や文章を簡潔に書くことです。
また、先述した『文字は大きくする』を実践しようと思ったら、文字数が少なくなるのは必然です。
アスペクト比を合わせよ
他の人のブログを見ていて、たまに思う事です。
アスペクト比を合わせましょう。
画像の縦と横の比(横:縦)
これは、ブログのテーマによって変わってくると思います。
(私のブログは16:9で表示されています)
例えば、
4:3のアスペクト比で表示するのであれば、アイキャッチ画像も4:3で作る必要があります。
ちなみに、アスペクト比があっていないと、このような現象が起こります。


関連性のある画像を選択せよ
まずは、こちらのアイキャッチ画像を見てください。

文字として書いてあるのは、
『収益化条件 下回るとどうなる?』です。
文字だけ見ると、何の収益化条件?と疑問に思うかもしれません。
しかし、画像を見ただけで、Youtubeの事だと分かりますよね。
それは、Youtubeのロゴが入っており、画像で理解をすることが出来るからです。
このような感じで、関連する画像を挿入することにより、
アイキャッチ画像を見ただけで、何が書いてあるのかが大体想像できます。
アイキャッチ画像で、書いてある内容が伝わる様にすることが大切です。
何が書いてあるのか分からないのに、クリックはしないですからね。
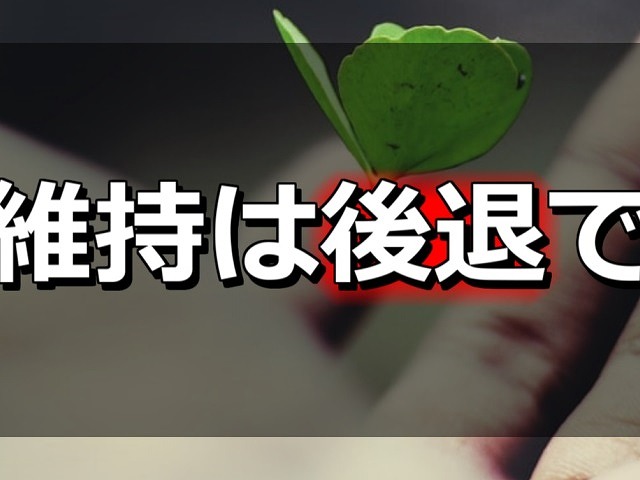
隠れる部分に文字は入れるな
次にこちらのアイキャッチ画像をご覧ください。



この場合は、右上に文字を入れない
アイキャッチ画像は手を抜いてはいけない

・見やすさ重視
・文字の大きさは大きく
・アスペクト比を合わせる
・関連する画像の使用
・隠れる場所を把握
でも、統一感あっていいと思うんだけどなぁ
アイキャッチ画像は記事が書き終わり、最後に作る人が多いと思います。
最後の最後で手を抜いてしまい、せっかく書いた記事が読んで貰えない、なんてことになってしまっては本末転倒です。
アイキャッチ画像を疎かにしてしまう人は、一度アイキャッチ画像について、考えてみてくださいね!
おススメの記事です↓














コメント