ブログを書いていく上で『読みやすさ』と『見やすさ』は重要視するべき事です。
読みやすい・見やすい記事というのは、読者にストレスを与えず、サイトの滞在時間を延ばす事に繋がり、SEO対策の一つとも言えます。
私が記事を書く時、『読みやすさ』や『見やすさ』を出すために『吹き出し』の機能を使用しています。
〇改行がキチンとされている
〇画像や表等を使った記事
〇読みやすいフォント
〇読みやすい文字サイズ
〇飽きさせない構成
〇etc…
また、吹き出しにより読者に親近感を与えることが出来ます。
そう、こんな感じで。
1.常時変更
2.随時変更
The Thorの吹き出し機能
The Thorの吹き出し機能は、先ほど使ったものになります。
吹き出しを使用する事により、『読みやすい記事』になったり『楽しい記事』にすることが出来ます。

常時画像変更
私自身が、Googleで『THE TOHR 画像変更方法』と調べてみると、随時変更する方法は沢山出回ってたんですが、常に変更する方法を書いているサイトが少なかったので紹介します。
吹き出しを使用する時は、毎回同じ画像を使うことが多いと思います。
したがって、「常時自分の決めた画像」に出来れば、毎回設定する必要も無くなり、作業効率も良くなります。
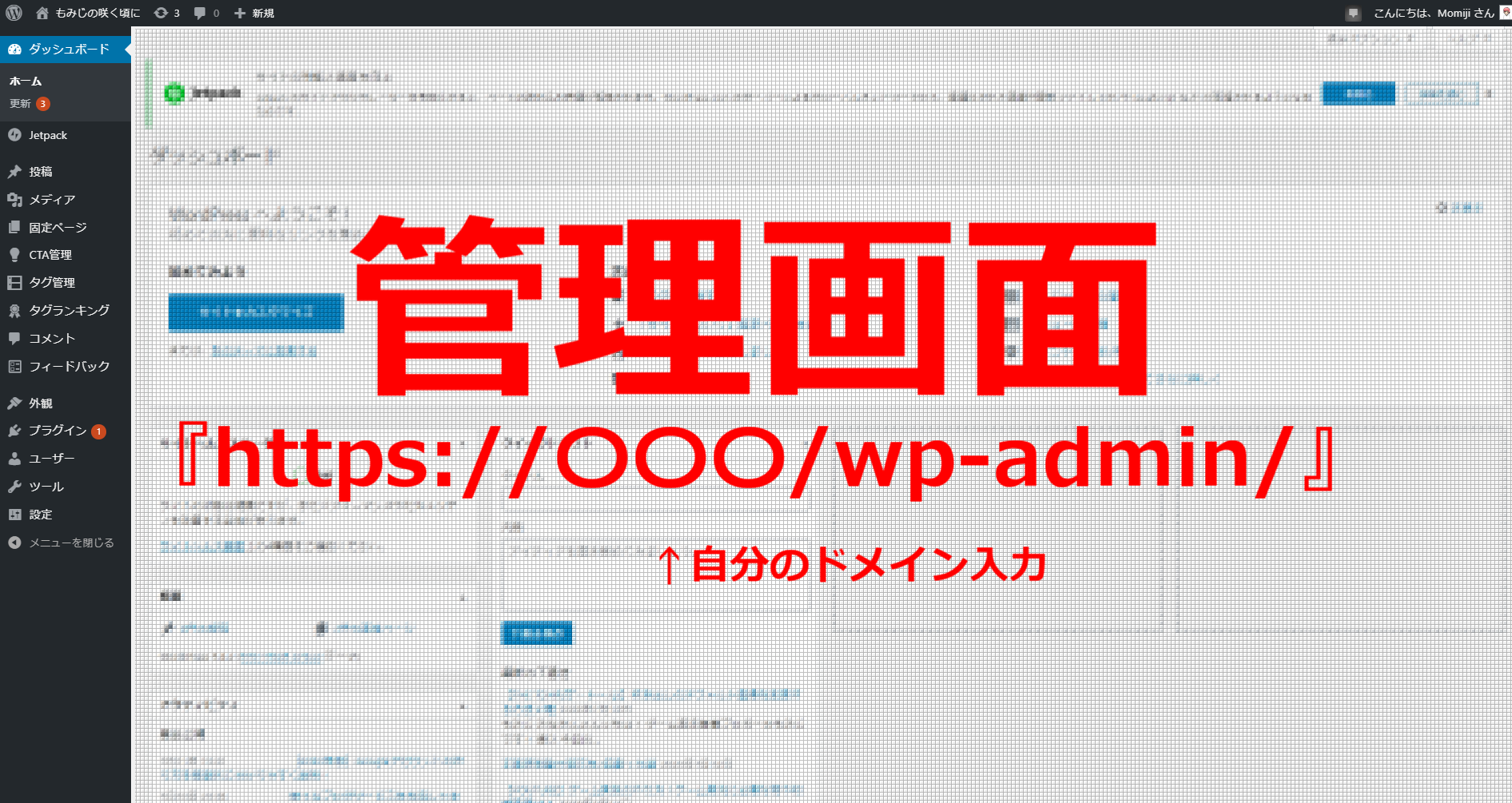
1.WordPressの管理画面に行きます。
※〇〇〇の部分は自分のブログのドメインを入力してください。

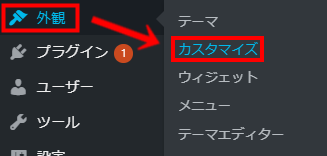
2.左側のメニューから『外観』→『カスタマイズ』をクリック

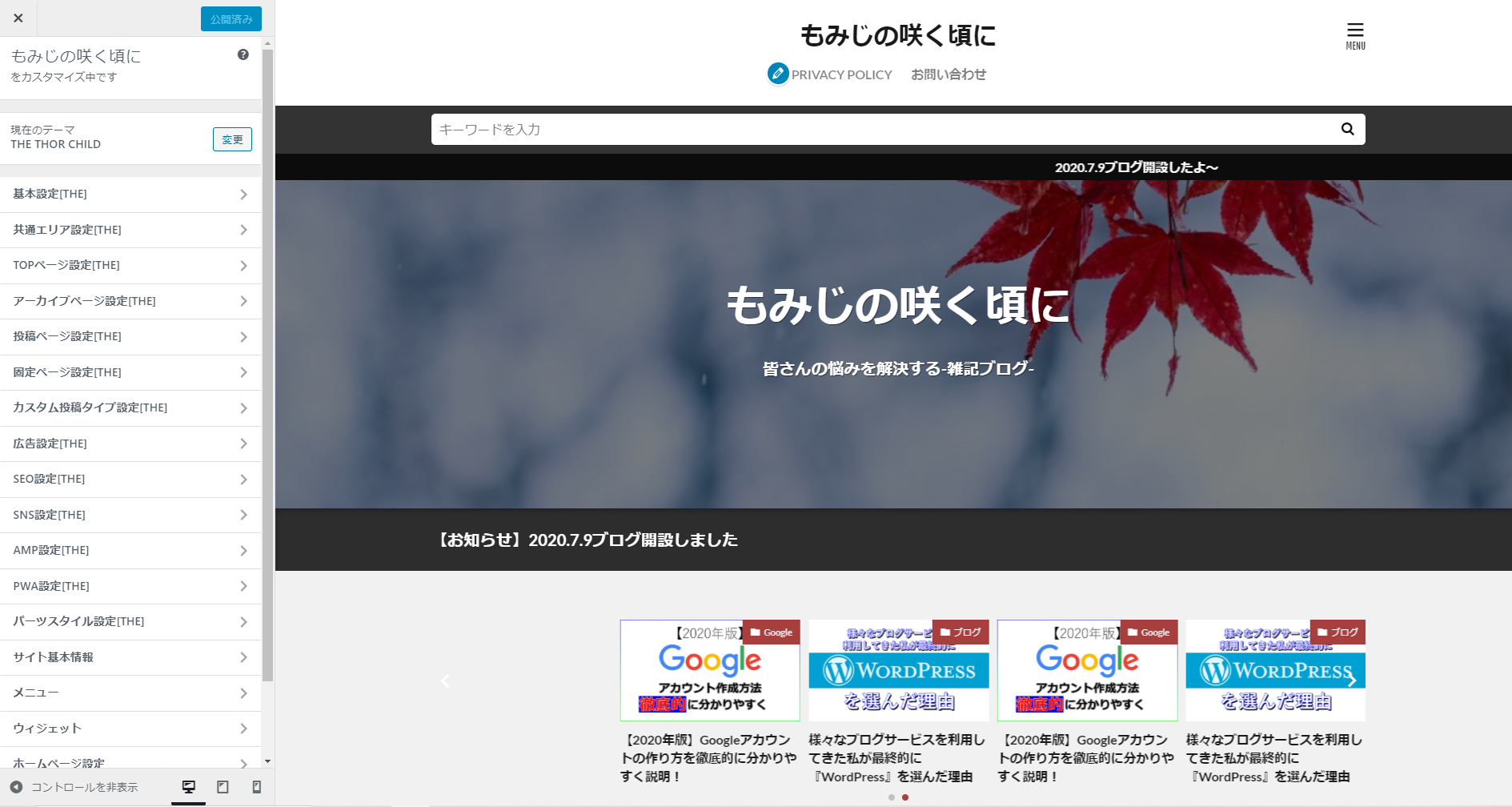
以下のような画面に切り替わります。

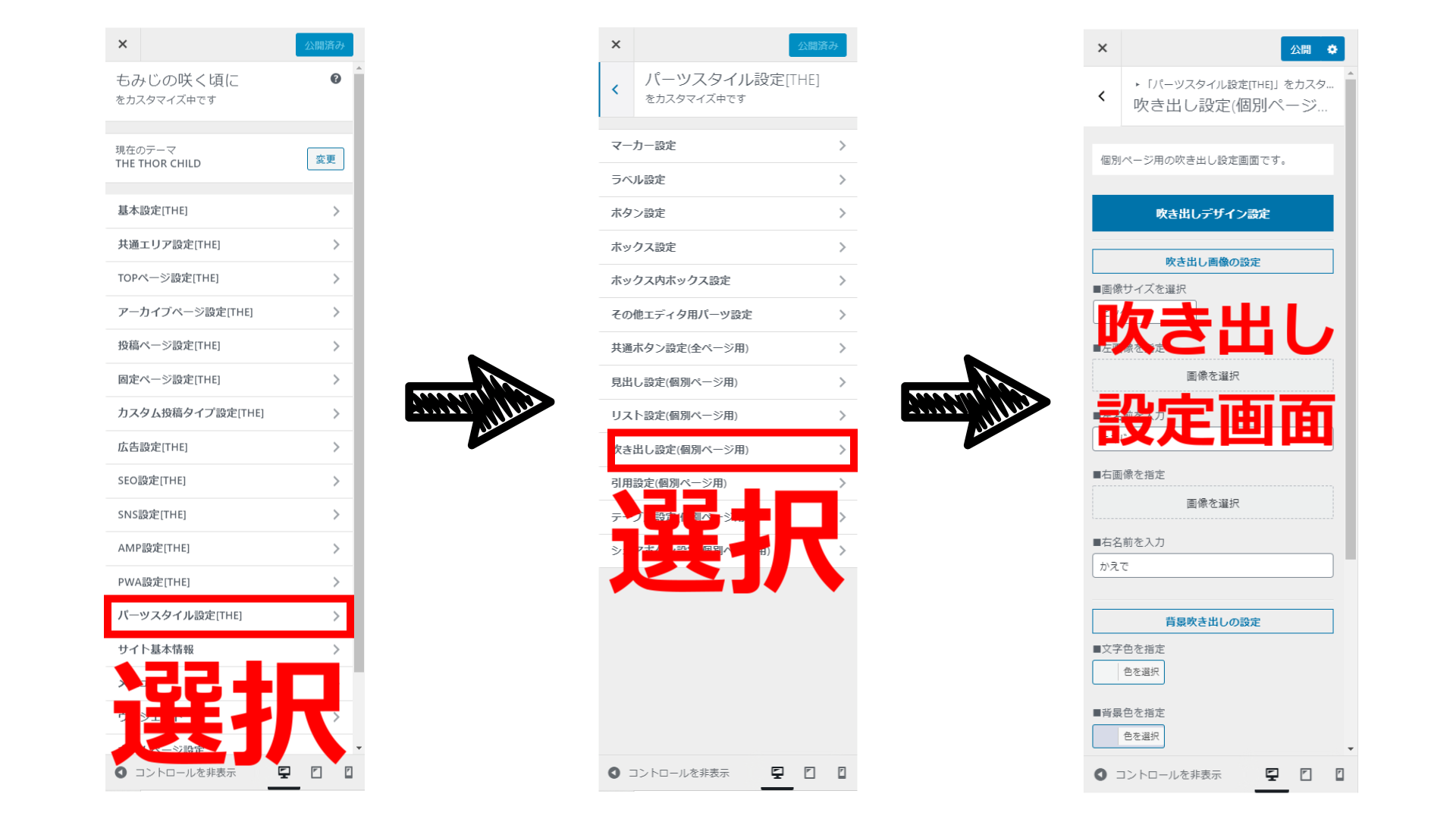
3.左側のメニューの『パーツスタイル設定[THE]』→『吹き出し設定(個別ページ用)』をクリック

4.『左画像を指定』と『右画像を指定』から任意の画像を指定する。
『画像を選択』をクリックすると『メディアライブラリ』が開くので、その中から画像を選択or画像をアップロードして任意画像を指定する。
5.『左名前を入力』と『右名前入力』に吹き出し画像下に表示させたい名前を記入する。
私は「左名前」はもみじに設定してるよ!
良い名前だろうぅ?
保存をしないと設定した内容が消えてしまいます。
この他にも「吹き出しの背景色」や文字色もデフォルトから変更することが出来るので、是非自分好みの吹き出しに設定してみてください!
常時画像変更のメリット
・毎回画像と名前を設定する必要がない。
・記事を書く作業効率が上がる。
常時画像変更のデメリット
・2種類しか設定できない。
こんな感じで、常時画像変更の方法は以上になります!
デメリットで2種類しか設定できませんが、それを補うのが方法2(随時画像変更)です!
随時画像変更
Googleで調べたところ一番多くヒットした方法です。
(昔のバージョンではこの方法しか出来なかったのかな?)
この方法では吹き出しを使うとき毎回画像&名前を変更しないといけません。
少し面倒な設定方法ですが、何種類でも設定をすることが出来ます。
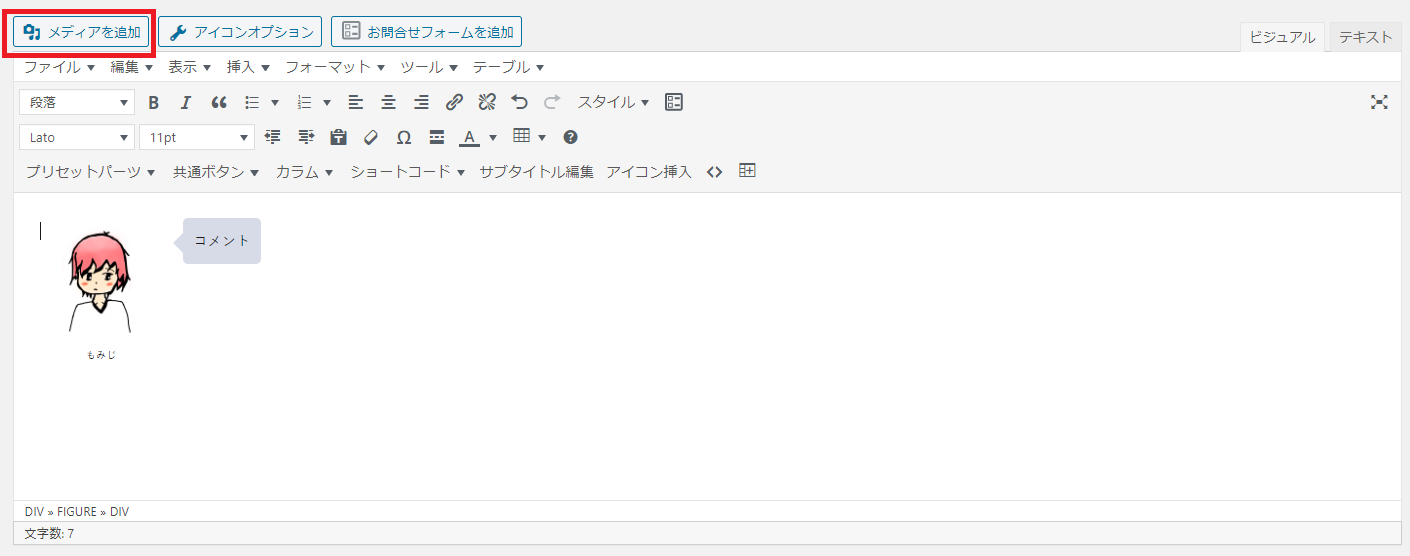
1.記事を書く画面に行きます。
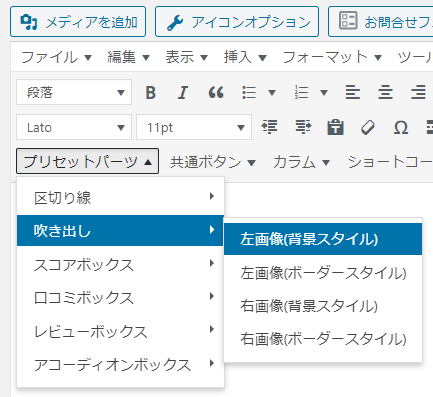
2.『プリセットパーツ』から『吹き出し』を選択し、吹き出しを出します。



随時画像変更のメリット
随時画像変更のデメリット
まとめ
いかがだったでしょうか?
これで、皆さんも自分の好きなアイコンで吹き出しを使えるようになると思います!
私のオススメの使い方は「基本は常時変更設定」で使用し、2種類以上使用したいときや、特例で別のアイコンを使いたいときだけ「随時変更設定」で変更していくのがいいと思います。
基本的には2種類で足りるとは思いますが、キャラクターが5種類とかいたら随時変更設定でやってみてください。
分からないこと等があれば、コメントにて教えてくださると幸いです。
分かりやすいように記事を改善していきます!













コメント