『縮小専用』の使い方!
画像容量を小さくしよう!
画像容量を小さくしよう!
今回の記事では『縮小専用』と言うソフトの使い方を紹介します。
縮小専用とは
・指定したピクセルサイズに画像を縮小出来る
・画像の縦・横の比率を保ったまま縮小出来る
・指定した容量に落とすことも可能(画質は落ちる)
・拡大は出来ない(名前の通り、縮小専用)
・指定したピクセルサイズに画像を縮小出来る
・画像の縦・横の比率を保ったまま縮小出来る
・指定した容量に落とすことも可能(画質は落ちる)
・拡大は出来ない(名前の通り、縮小専用)
この記事で分かること
〇縮小専用のDL方法
〇縮小専用のインストール方法
〇縮小専用の使い方
〇縮小専用の設定
〇縮小専用のDL方法
〇縮小専用のインストール方法
〇縮小専用の使い方
〇縮小専用の設定
目次
縮小専用のDL&インストール
ダウンロード
まずは『縮小専用』をダウンロードしましょう。
ダウンロードサイト↓(どちらでも大丈夫です)
窓の杜のサイトに飛び『窓の杜からダウンロード』をクリックするとダウンロードが開始します。
Vectorのサイトに飛び『ダウンロードはこちら』をクリックし、次のページで『ダウンロードページへ』をクリックすると、ダウンロードが開始します。
インストール
縮小専用は特別インストールする必要はありません。

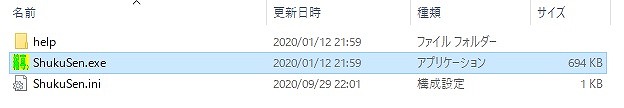
ダウンロードしてきたフォルダの中に『Shukusen.exe』ファイルがあるので、それをクリックすればソフトが起動します。

縮小専用の使い方
基本的な使い方
1.縮小する画像を用意します
JPEG/BMP/PNG…等、様々な形式のファイルを読み込むことが出来ます。
一部、読み込めないファイルもあります。
また、保存は『JPEG』のみになります。
また、保存は『JPEG』のみになります。
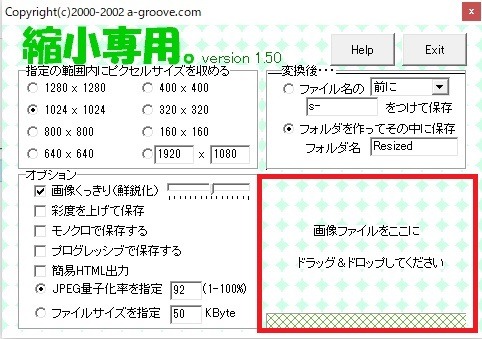
2.縮小したい画像を、縮小専用にドラッグ&ドロップします。

赤枠の所にドラッグ&ドロップしてください、と書いてありますが、縮小専用の上ならどこでも大丈夫です。
3.これで画像の縮小が完了です。
縮小が完了した画像は、元画像があった場所に『Resized』フォルダが作成され、その中に保存されます。
※デフォルト設定の場合
※デフォルト設定の場合

設定など

縮小専用には、様々な設定があるので、各々説明していきます。
以下の画像を使って、色々と試していきます。

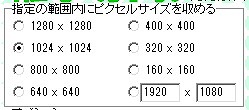
【指定の範囲内にピクセルサイズを収める】
指定したサイズ内に画像を縮小します。
例
元画像:1920×1080(320KB)

元画像:1920×1080(320KB)

1024×1024にチェックを入れる

縮小後:1024×576(135KB)

320KB→135KB
1920×1080→1024×576
縮小専用の説明で書きましたが『画像の比率』は変えずに縮小します。
その為、横は1024ピクセルになり、縦は比率を保つために『576ピクセル』に縮小されています。
勿論、容量をもっと減らしたい場合は、画像サイズを800×800等、小さくすればするほど、容量も小さくなります。
豆知識
任意のサイズに縮小することが出来ます。
1920×1080を1920×1080に縮小しても、画像容量は少し減ります。
任意のサイズに縮小することが出来ます。
1920×1080を1920×1080に縮小しても、画像容量は少し減ります。
【画像くっきり(鮮鋭化)】
画像を小さくすると、ぼやけた感じになります。
そんな時は、ここにチェックを入れると、画像がくっきりとします。

【彩度を上げて保存】
その名の通り、画像の彩度を上げて保存します。
色が薄いと感じた時は、ここにチェックを入れましょう。

【モノクロで保存する】
モノクロ(白黒)で保存します。

【プログレッシブで保存】
ここをチェックすると、Web上で徐々に表示されるようになります。
接続スピードの遅い場合などに便利です。
【簡易HTML出力】
縮小された画像と同じ場所(Resizedフォルダ)にHTMLファイルが作成されます
【JPEG量子化率を指定】
ここの数字が高いほど『きれいな画像』
数字が小さいほど『粗い画像』になります。
基本的には90前後で良いです。
【ファイルサイズを指定】
ここでは、ファイルサイズを指定してあげると、それに合わせ、画質などを調節してくれます。
例えばYoutubeのサムネイルなどは2MB以下なので、2MB以下の数値を入れておくと、勝手に2MB以下にしてくれます。
縮小専用を使って画像を軽く!
特にブログをやっている人は『サイトの表示速度』が非常に大切になってきます。
サイトの表示速度を上げる為には『画像の読み込み速度』は、出来るだけ早い方が良いです。
その為に、このソフトを使って、画像の容量を減らしていきましょう。
豆知識
画像にもたくさんの形式がありますが、形式によっても画像容量は変わってきます。
JPEG/BMP/PNGなどなど…
画像にもたくさんの形式がありますが、形式によっても画像容量は変わってきます。
JPEG/BMP/PNGなどなど…











コメント