AviUtlは『動画編集ソフト』ですが、『画像編集ソフト』としても非常に優秀です。
その為、Youtubeのサムネイル画像をAviUtlで作成しているという人も少なくありません。
ちなみに私は、ブログのアイキャッチ画像もAviUtlで作成することが多いです。
AviUtlに、画像編集ソフトとしての機能があると言う訳ではありません。
しかし、作成した動画の1フレームを画像として保存する機能がある為、画像編集としても使えるのです。
AviUtlでの画像編集では、『AviUtlで使用する事の出来る機能』が使えます。
かなり沢山の機能が使える為、非常に優秀です。
AviUtlで使用できる機能(例)
- テキスト挿入(フォント自由)
- モザイク加工
- ぼかし加工
- 画像サイズ変更
- 透過加工
- シャドウ・縁取り
- グラデーション
- …
機能が沢山あり過ぎて、ここには書ききれないので、是非自分で色々と試してみてくださいね。


今回の記事では、『AviUtlで画像を出力する方法』について解説していきます!
この記事で分かる事
- AviUtlでの画像出力方法
AviUtl 画像出力方法


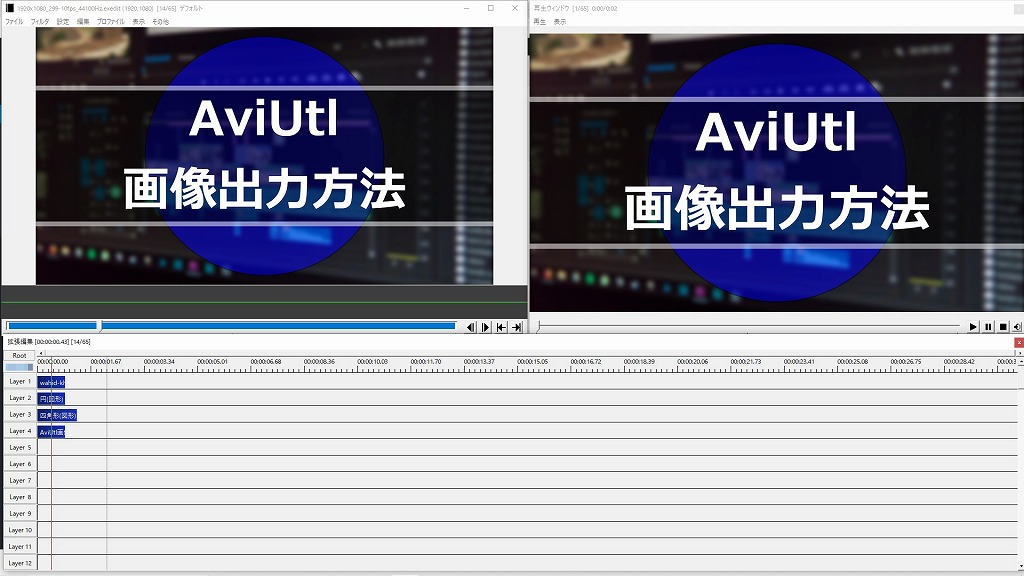
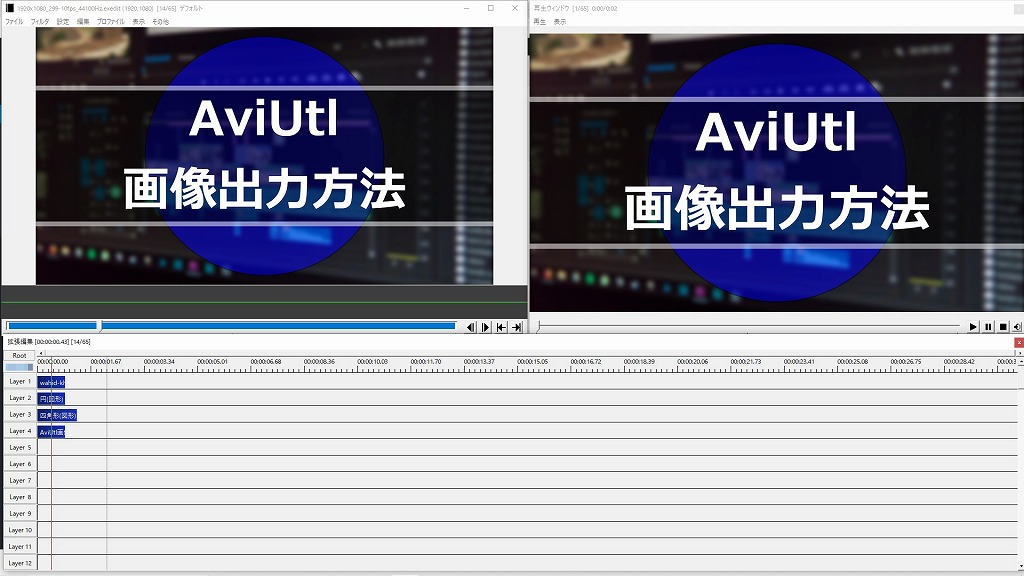
前述した通り、作成した動画の1フレームを画像をして出力するので、まずは様々な機能を使って1フレームを仕上げていきます。
画像編集の仕方や機能などは、この記事で詳しくは紹介しません。
拡張編集タイムラインで選択する場合は、画像を出力したい場所にカーソルを合わせてクリックします。
選択をすると、拡張編集タイムライン上に赤いラインが移動してきます。
この赤いライン上の1フレームが画像として出力されます。


実際に選択されている1フレームは、メイン作業画面を見れば確認することが出来ます。
どちらか、自分の好きなやり方で選択してください。
どちらでやっても画像の出力に変化はありません。
以下の順番で操作をしていってください。
操作手順
- メイン作業画面
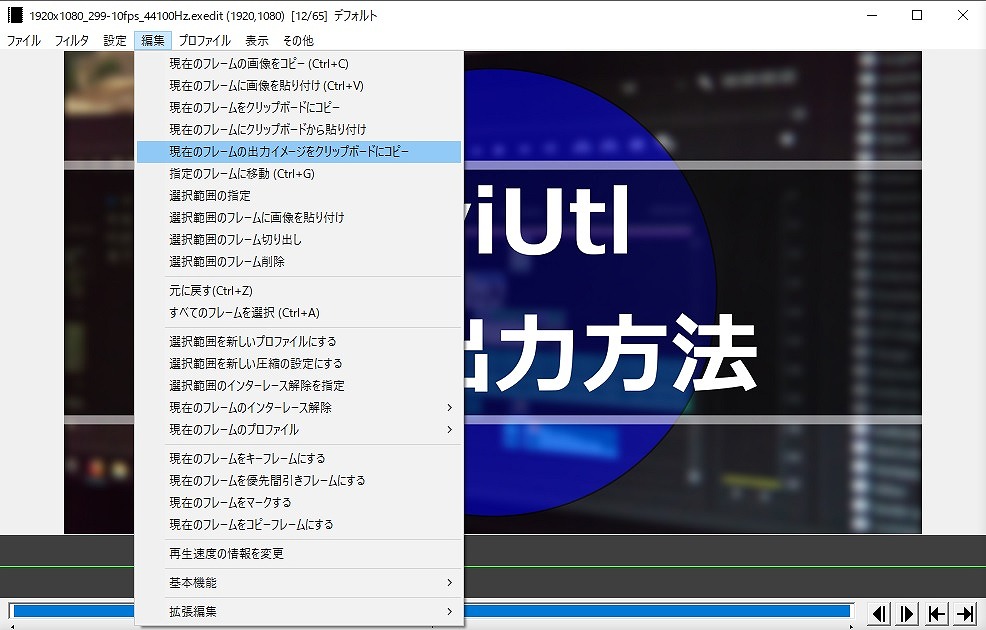
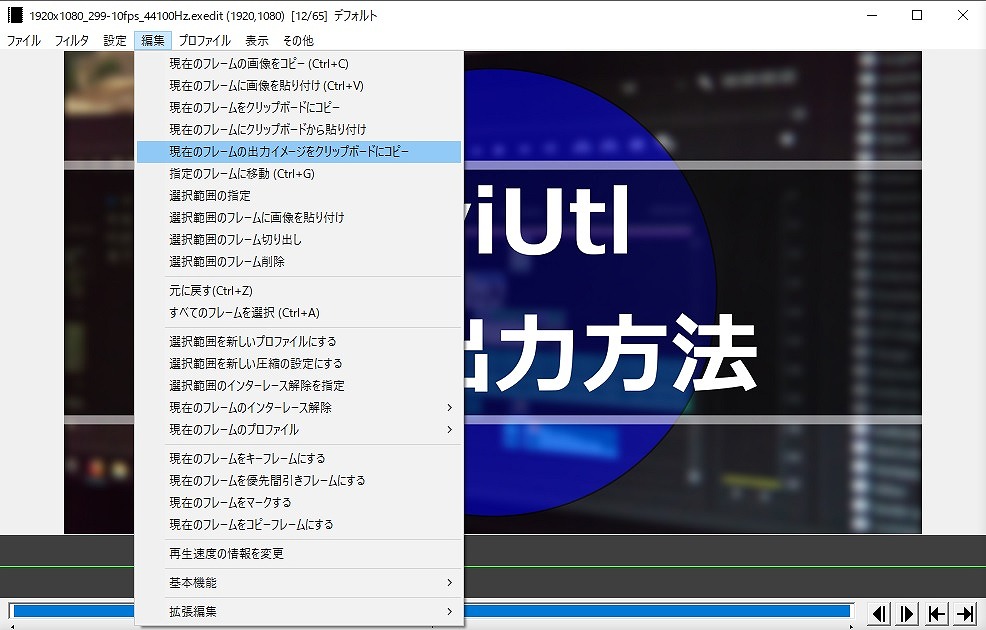
- 編集
- 現在のフレームの出力イメージをクリップボードにコピー
- 編集


これで、選択された1フレームが画像としてコピーされました。
この状態では、画像ファイルとして保存されたわけではないので、次のステップにお進みください。
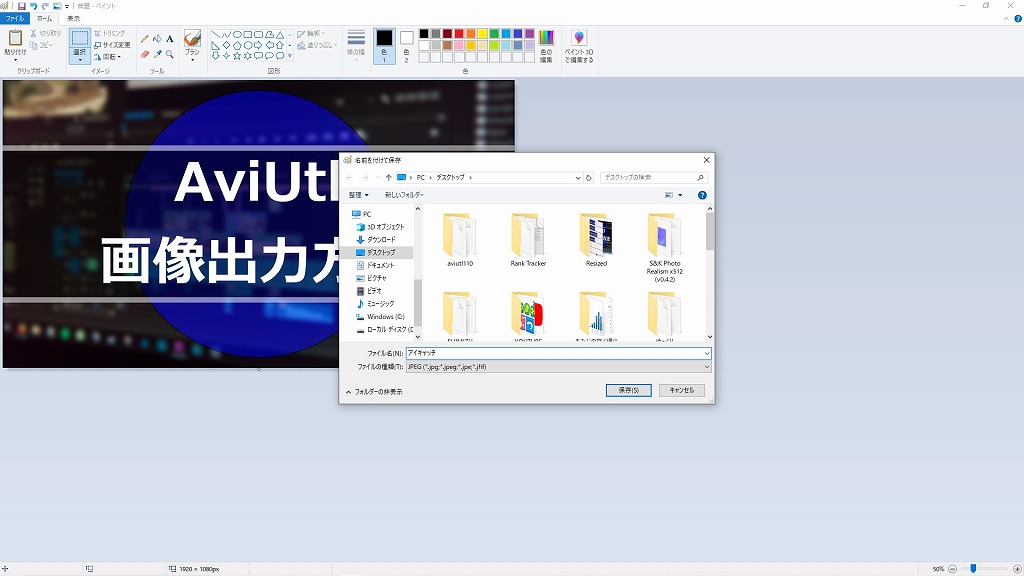
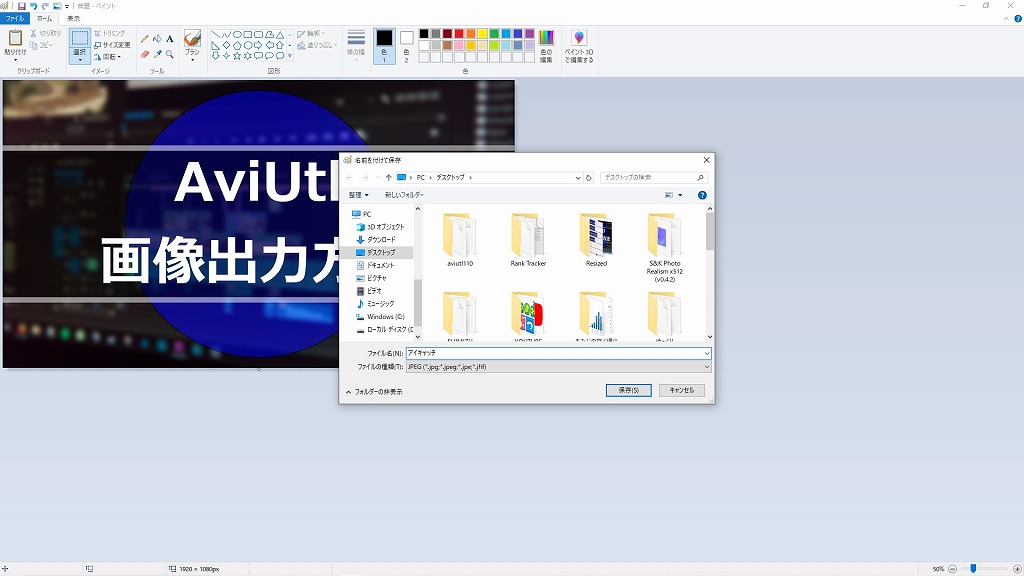
Windows PCにデフォルトで入っている『ペイント』を開き、画像を貼り付けます。
キーボードの貼り付けショートカットを使う事で貼り付けることが出来ます
※『Ctrl』キーと『V』キーを同時に押す。
そのまま、ペイントに貼り付けた画像を保存していただければ、AviUtlからの画像出力が完了します。


完成した画像


完成した画像がこちらです。
このように、AviUtlから画像を出力することが可能です。
使用した機能
- 画像ぼかし
- 図形
- 四角
- 丸
- 縁取り
- テキスト入力
背景の画像はフリー画像サイトからダウンロードしてきましたが、そのほかはすべて、AviUtl内で出来ました。
非常に便利な編集ソフトですので、是非、皆さんも利用してみて下さいね。












コメント